React Developer Tools
Используйте React Developer Tools для инспекции компонентов React, редактирования пропсов и состояния, а также для выявления проблем с производительностью.
Вы узнаете
- Как установить React Developer Tools
Расширение для браузера
Самым простым способом отладки сайтов, созданных с использованием React, является установка браузерного расширения React Developer Tools. Оно доступно для нескольких популярных браузеров.
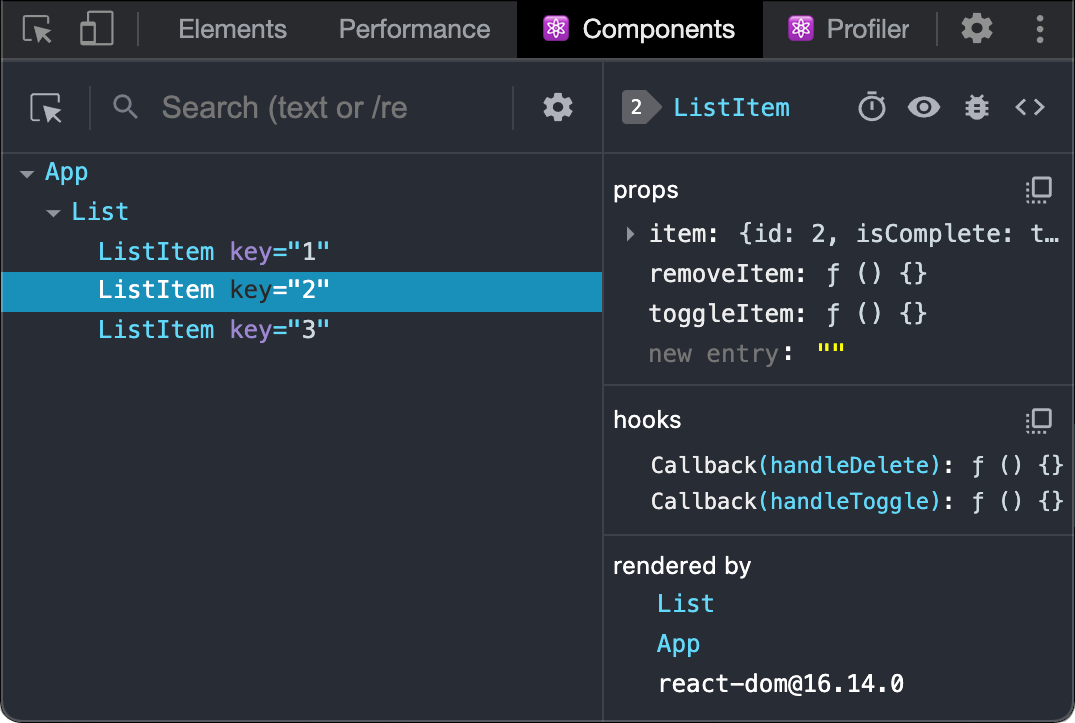
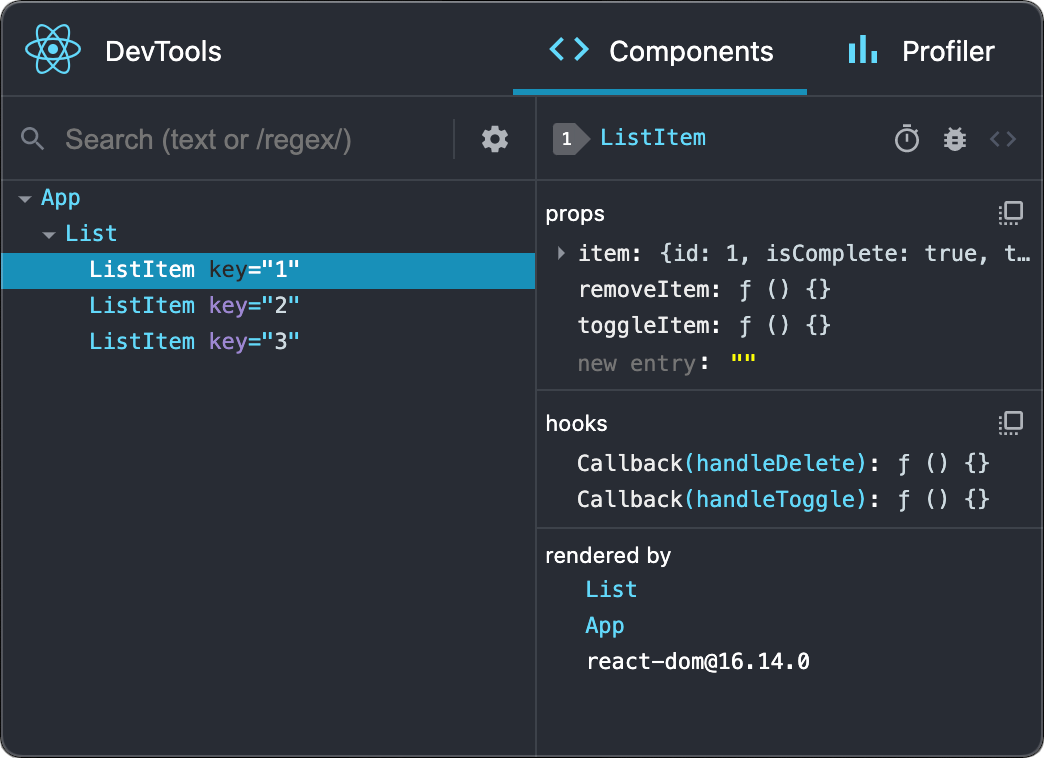
Если вы откроете сайт, созданный с использованием React, вы увидите панели Components и Profiler.

Safari и другие браузеры
Для других браузеров, таких как Safari, необходимо установить npm пакет react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsЗатем откройте инструменты разработчика из терминала:
react-devtoolsИ подключите свой сайт, добавив следующий тег <script> в начало секции <head> вашего сайта:
<html>
<head>
<script src="http://localhost:8097"></script>Перезагрузите ваш сайт, чтобы просмотреть его в инструментах разработчика.

Мобильные устройства (React Native)
Для отладки приложений, созданных с помощью React Native, вы можете использовать React Native DevTools, встроенный отладчик, который уже синтегрирован с React Developer Tools. Вся функциональность работает аналогично браузерному расширению, включая подсветку и выбор элементов.
Узнайте больше об отладке в React Native.
Для версий React Native более ранних чем 0.76, пожалуйста, используйте автономную сборку React DevTools, следуя инструкции Safari и другие браузеры выше.